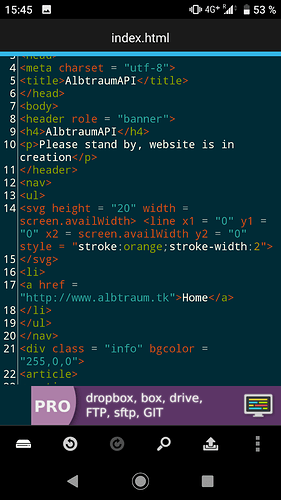
Hey, ich denke dass diese Kategorie am besten passt, da es ja keine Frage zu bplaced ist. Die Frage: Wie bekomme ich es hin dass eine Linie einmal über den ganzen Screen geht, also von rechts nach links? Diese Line muss aber nicht mit svg gemacht werden, wenn es bessere Methoden gibt geht das natürlich auch, ich möchte halt eine Orangefarbene Trennlinie haben, welche je nach Bildschirmbreite angepasst wird, screen.availWidth geht als zweite x Koordinate leider nicht, dann wird die Linie nicht angezeigt. Website: api.albtraum.tk
<hr> würde wohl besser passen? Ansonsten, „geht nicht“ ist keine gute Fehlerbeschreibung, zeig mal her was du probiert hast.
Mfg 
wäre dann wieder in CSS oder? Damit hab ich leider nämlich noch keine Erfahrung, Versuche gerade Mal die max width auch auf Screen.availWidth zu setzen
Mit geht nicht war gemeint dass kein Fehler kommt, nutze aber nur Droid Edit free, keine Ahnung ob das Ding das überhaupt kann, es wird die Linie aber einfach nicht angezeigt, obwohl über Home der Platz gemacht wird
Der Code der nicht funzt ist der Teil im Nav mit svg
Semantisch sinnvoll ist wohl eher <hr>. Ansonsten müsstest du hier wohl eher mit JavaScript arbeiten, um auf die gewünschten DOM-Properties zuzugreifen.
Habe jetzt einen HR Tag eingebaut, nur hat mich in der Dokumentation verwirrt, und zwar, wie muss ich die Argumente angeben, im Tag also so: mit den Tag zeichen hr Argumente oder so: hr {Argumente}
In der Dokumentation ist halt vom hr Tag mit dem hier < die Rede, aber die Argumente werden so angegeben hr{
}
Und wie kann ich dann die Farbe ändern? Oder muss ich da auf CSS zurückgreifen? Laut Dokumentation zumindest css
Ich glaube du solltest dir erstmal die Grundlagen von HTML und CSS zu Gemüte führen, das sind die absoluten Basics. Im HTML setzt du den Tag mit <hr>. Stylen geht dann per CSS, entweder Inline (<hr style="...">) oder eben im CSS-Teil (das wäre dann über hr { }). Bei letzterem wird das Format aber natürlich auf alle hrs angewandt, falls das nicht gewünscht ist muss mit Klassen oder IDs gearbeitet werden.
Hab’s jetzt, mache es mit css und lege eine Farbige Border fest, das hr bekommt eine ID und fertig
So, eine letzte Frage, wo muss die .css Datei hin? In das Homeverzeichnis der Website?
Zum Beispiel, wichtiger ist aber dass du sie in der HTML richtig verlinkst (siehe https://www.w3schools.com/tags/tag_link.asp). Der Pfad relativ zur HTML-Datei muss dabei stimmen.